这个可以实现,比较简单,可以使用伪类选择器before来实现
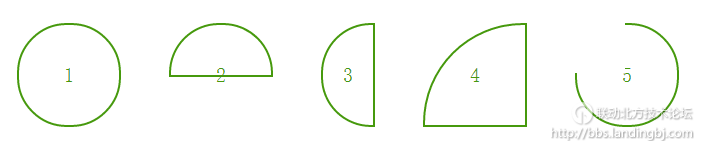
先上效果图

html
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
<div class="item5">5</div>
CSS
div{margin: 20px; display: inline-block;border: 2px solid #46990D; color: #46990D; font-size: 20px; line-height: 100px; text-align: center;}
.item1{ width: 100px; height: 100px; border-radius: 50px; }
.item2{ width: 100px; height: 50px; border-radius: 50px 50px 0 0; }
.item3{ width: 50px; height: 100px; border-radius: 50px 0 0 50px; }
.item4{ width: 100px; height: 100px; border-radius: 100px 0 0 0; }
.item5{ width: 100px; height: 100px; border-radius: 50px; position: relative; }
.item5:before{ position: absolute; width: 50px; height: 50px; top: -2px; left: -2px; background: #fff; content: ""; }


 技术讨论
技术讨论