今天我们一起来分享一些有趣的HTML5鼠标动画,当我们移动鼠标时,页面上将会出现一些神奇的动画特效。当然这些动画可能在实际应用中并不太会使用到,但是对大家研究HTML5和CSS3的帮助应该会非常大。本文分享的7个HTML5鼠标动画都提供源代码下载,都是一些不错的资源。
1、HTML5鲸鱼动画
这款基于HTML5的鲸鱼动画,鲸鱼会随着鼠标的移动而游动,画面非常立体,鲸鱼也超级逼真。真的,HTML5确实很给力,HTML5动画完全可以完成flash能做的事情。

在线演示 || 源码下载
2、JavaScript鼠标跟随星星飘落动画
这种鼠标跟随动画应该也是很早就有的东西,特别是应用在一些个性化的个人博客中。这款JavaScript鼠标跟随动画是一些飘落的星星,星星的形状和颜色也是随机变化的,非常可爱。

在线演示 || 源码下载
3、HTML5梦幻特效可给任意元素添加魔幻效果
我们来换一种风格,来分享一款看起来比较魔幻的HTML5特效。它可以给网页上任意元素(图片、文字等)添加这么一种效果,即鼠标滑过时,元素上就会出现非常魔幻的动画特效,具体是什么样的特效,你可以点开demo链接查看。

在线演示 || 源码下载
4、HTML5 Canvas烟花动画可控制烟花速度和大小
这个HTML5烟花动画是基于canvas的,可以说是之前分享那款的升级版,它可以控制烟花上升的速度和烟花绽放花朵的大小。由于是在HTML5 Canvas画布上完成,因此也就非常灵活。

在线演示 || 源码下载
5、HTML5火球挡板碰撞动画游戏
这是一款超酷的HTML5火球挡板碰撞动画游戏。屏幕上有一个火球在不停的运动,你可以移动鼠标滑动屏幕下方的挡板,火球碰撞到挡板后,即可反弹出去,这是个很有特色的HTML5游戏。

在线演示 || 源码下载
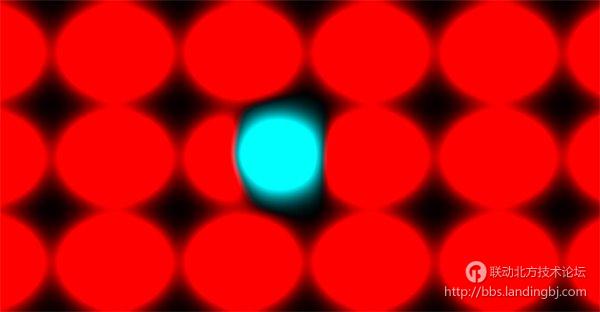
6、HTML5实现图形挤压变形动画
这款图形挤压动画很特别。鼠标移动小球,该小球会和周围的几个小球产生挤压效果,从而使受挤压的小球产生相应的变形,利用HTML5是这个挤压变形的特效显得非常逼真。

在线演示 || 源码下载
7、HTML5 Canvas火焰闪烁动画火焰跟随鼠标
这款HTML5火焰闪烁动画也是基于Canvas的,火焰上下窜动的效果非常逼真,并且,火焰可以跟随鼠标移动,是一款非常炫的HTML5 Canvas动画。

在线演示 || 源码下载
看完以上这7个HTML5鼠标动画,是不是觉得HTML5非常强大?的确,很多动画我们都基于HTML5 Canvas来创建,所以我们需要对Canvas画布有一定的认知和了解,希望这些HTML5动画能给大家带来帮助。
该贴由hui.chen转至本版2017-4-14 10:04:41


 技术讨论
技术讨论