本来要做一个文件目录浏览界面,需要遍历所有的文件和目录,很显然一次性读取时很费时费力的一件事情。
因此就需要做异步加载....
准备工作
1 JQuery ZTree,下载地址
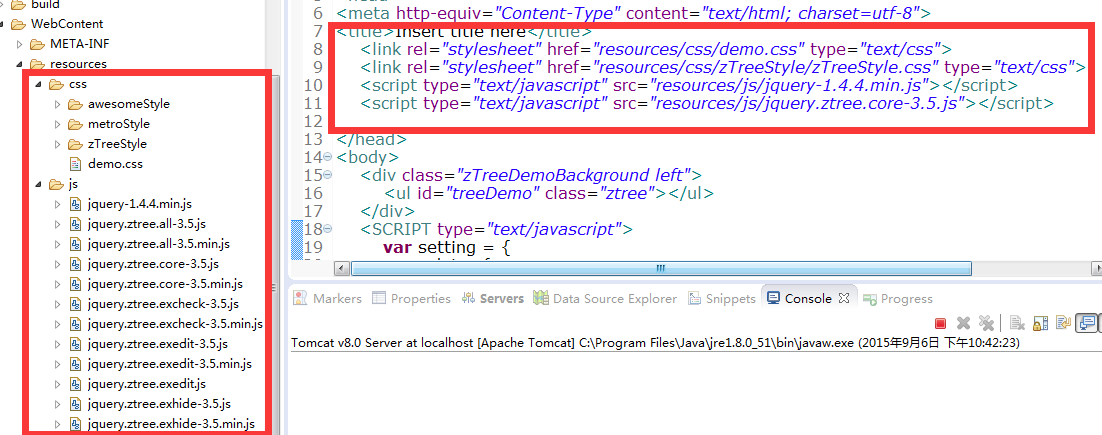
复制其中的JS和CSS即可,其实没必要引那么多,用什么引什么就可以。

2 需要fastJSON,用来转换JSON对象,下载地址
我下载JAR包后,引入到Eclipse中总是报找不到class错误。
解决办法:把jar包放在WEB-INF/lib下即可。
index.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Insert title here</title>
<link rel="stylesheet" href="resources/css/demo.css" type="text/css">
<link rel="stylesheet" href="resources/css/zTreeStyle/zTreeStyle.css" type="text/css">
<script type="text/javascript" src="resources/js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="resources/js/jquery.ztree.core-3.5.js"></script>
</head>
<body>
<div class="zTreeDemoBackground left">
<ul id="treeDemo" class="ztree"></ul>
</div>
<SCRIPT type="text/javascript">
var setting = {
data: {
simpleData: {
enable: true
}
} ,
async: {
enable: true,
url:"/TestZTree/test",
autoParam:["id", "name", "level"],
otherParam:{"otherParam":"zTreeAsyncTest"},
dataFilter: filter
}
};
function filter(treeId, parentNode, childNodes) {
if (!childNodes) return null;
for (var i=0, l=childNodes.length; i<l; i++) {
childNodes[i].name = childNodes[i].name.replace(/\.n/g, '.');
}
return childNodes;
}
var zNodes =[
{ id:1, pId:0, name:"parentNode 1", open:true},
{ id:11, pId:1, name:"parentNode 11",isParent:true},
{ id:111, pId:11, name:"leafNode 111"},
{ id:112, pId:11, name:"leafNode 112"},
{ id:12, pId:1, name:"parentNode 12",isParent:true},
{ id:121, pId:12, name:"leafNode 121"},
{ id:13, pId:1, name:"parentNode 13", isParent:true},
{ id:2, pId:0, name:"parentNode 2", isParent:true}
];
$(document).ready(function(){
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
});
</SCRIPT>
</body>
</html>
testServlet.java
package com.test;
import java.io.IOException;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.alibaba.fastjson.JSON;
import com.alibaba.fastjson.JSONArray;
import com.alibaba.fastjson.JSONObject;
public class testServlet extends HttpServlet{
@Override
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
@Override
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String id = request.getParameter("id");
String name = request.getParameter("name");
String level = request.getParameter("level");
String otherParam = request.getParameter("otherParam");
System.out.println(id + "|" + name + "|" + level + "|" + otherParam);
List<HashMap<String,Object>> list = new ArrayList<HashMap<String,Object>>();
for(int i = 0; i < 5; i++){
HashMap<String,Object> hm = new HashMap<String,Object>(); //最外层,父节点
hm.put("id",id+i);//id属性 ,数据传递
hm.put("name", id+i); //name属性,显示节点名称
hm.put("pId", id);
list.add(hm);
}
response.getWriter().write(JSON.toJSONString(list));
}
}
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<display-name></display-name>
<servlet>
<servlet-name>testServlet</servlet-name>
<servlet-class>com.test.testServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>testServlet</servlet-name>
<url-pattern>/test</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
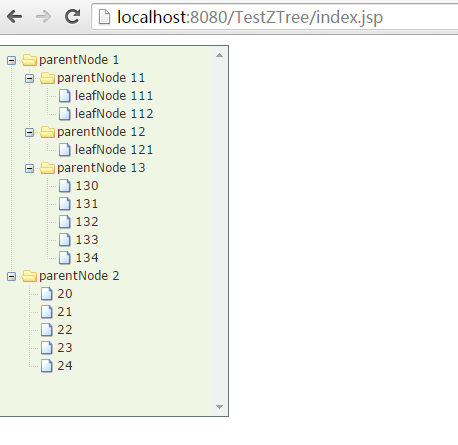
运行效果



 技术讨论
技术讨论