1. ajax是什么?* asynchronous javascript and xml:异步的js和xml
* 它能使用js访问服务器,而且是异步访问!
* 服务器给客户端的响应一般是整个页面,一个html完整页面!但在ajax中因为是局部刷新,那么服务器就不用再响应整个页面!而只是数据!
> text:纯文本
> xml:大家都熟悉!!!
> json:它是js提供的数据交互格式,它在ajax中最受欢迎!
2. 异步交互和同步交互* 同步:
- 发一个请求,就要等待服务器的响应结束,然后才能发第二个请求!中间这段时间就是一个字“卡”
- 刷新的是整个页面!
* 异步:
- 发一个请求后,无需等待服务器的响应,然后就可以发第二个请求!
- 可以使用js接收服务器的响应,然后使用js来局部刷新!
3. ajax应用场景* 百度的搜索框
* 用户注册时(校验用户名是否被注册过)
4.AJAX的优缺点优点:
- AJAX使用Javascript技术向服务器发送异步请求;
- AJAX无须刷新整个页面,增强了用户的体验!
- 因为服务器响应内容不再是整个页面,而是页面中的局部,所以服务器的压力减轻,AJAX性能高;
缺点:
- AJAX并不适合所有场景,很多时候还是要使用同步交互;
- AJAX虽然提高了用户体验,但无形中向服务器发送的请求次数增多了,导致服务器压力增大;
- 因为AJAX是在浏览器中使用Javascript技术完成的,所以还需要处理浏览器兼容性问题;
5.ajax发送异步请求(四步操作)* ajax其实只需要学习一个对象:XMLHttpRequest,如果掌握了它,就掌握了ajax!!!
* 得到XMLHttpRequest
> 大多数浏览器都支持:var xmlHttp = new XMLHttpRequest();
> IE6.0:var xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
> IE5.5以更早版本的IE:var xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
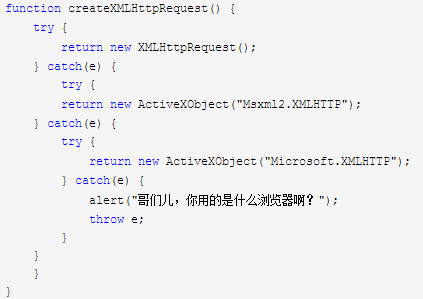
* 编写创建XMLHttpRequest对象的函数

* xmlHttp.open():用来打开与服务器的连接,它需要三个参数:
> 请求方式:可以是GET或POST
> 请求的URL:指定服务器端资源,例如;/day23_1/AServlet
> 请求是否为异步:如果为true表示发送异步请求,否则同步请求!
* xmlHttp.open("GET", "/day23_1/AServlet", true);
* xmlHttp.send(null):如果不给可能会造成部份浏览器无法发送!
> 参数:就是请求体内容!如果是GET请求,必须给出null。
* 在xmlHttp对象的一个事件上注册监听器:onreadystatechange
* xmlHttp对象一共有5个状态:
> 0状态:刚创建,还没有调用open()方法;
> 1状态:请求开始:调用了open()方法,但还没有调用send()方法
> 2状态:调用完了send()方法了;
> 3状态:服务器已经开始响应,但不表示响应结束了!
> 4状态:服务器响应结束!(通常我们只关心这个状态!!!)
* 得到xmlHttp对象的状态:
> var state = xmlHttp.readyState;//可能是0、1、2、3、4
* 得到服务器响应的状态码
> var status = xmlHttp.status;//例如为200、404、500
* 得到服务器响应的内容1
> var content = xmlHttp.responseText;//得到服务器的响应的文本格式的内容
> var content = xmlHttp.responseXML;//得到服务器的响应的xml响应的内容,它是Document对象了!

6、AjaxUtils.js小工具(AjaxUtils.js该代码仅供参考学习)
// 创建request对象
function createXMLHttpRequest() {
try {
return new XMLHttpRequest();//大多数浏览器
} catch (e) {
try {
return ActvieXObject("Msxml2.XMLHTTP");//IE6.0
} catch (e) {
try {
return ActvieXObject("Microsoft.XMLHTTP");//IE5.5及更早版本
} catch (e) {
alert("哥们儿,您用的是什么浏览器啊?");
throw e;
}
}
}
}
method,
url,
asyn,
params,
callback,
type
function ajax(option) {
var xmlHttp = createXMLHttpRequest();
if(!option.method) {//默认为GET请求
option.method = "GET";
}
if(option.asyn == undefined) {//默认为异步处理
option.asyn = true;
}
xmlHttp.open(option.method, option.url, option.asyn);
if("POST" == option.method) {
xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
}
xmlHttp.send(option.params);
xmlHttp.onreadystatechange = function() {
if(xmlHttp.readyState == 4 && xmlHttp.status == 200) {//双重判断
var data;
// 获取服务器的响应数据,进行转换!
if(!option.type) {//如果type没有赋值,那么默认为文本
data = xmlHttp.responseText;
} else if(option.type == "xml") {
data = xmlHttp.responseXML;
} else if(option.type == "text") {
data = xmlHttp.responseText;
} else if(option.type == "json") {
var text = xmlHttp.responseText;
data = eval("(" + text + ")");
}
// 调用回调方法
option.callback(data);
}
};
};


 技术讨论
技术讨论