一 clientHeight,offsetHeight,scrollHeight的区别
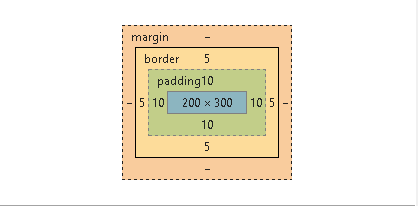
clientHeight在各个浏览器中基本是一样的,一致认为是内容可视区域的高度,也就是说页面浏览器中可以看到内容的这个区域的高度,不包括滚动条,不包括margin,但包括padding,也就是说实际的clientHeight = 当前对象可视区域的高度 + padding值,如下图所示 clientHeight = 对象可视区域高度(300) + 上下padding值(20) = 320

在不同浏览器都实用的javascript方案:
var w= document.documentElement.clientWidth document.body.clientWidth; var h= document.documentElement.clientHeight document.body.clientHeight;
offsetHeight = 当前对象的高度 + 滚动条 + borde值 + padding值,上图中当前对象的高度和可视区域高度是一样的,所以offsetHeight = 300 + padding(20px ) + border(10px) = 330
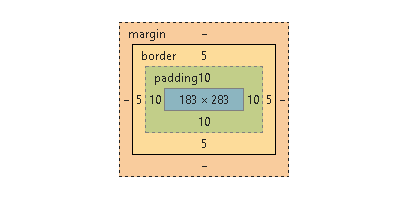
scrollHeight是网页内容的实际高度,最小值就是clientHeight,也就是说可以是跟clientHeight相等的,但我们假设这样一个情形,如下代码所示,父div高度是300px,子div高度是500px,这时候就会形成滚动条,此时父div的结构图如下:

父div的的scrollHeight 就应该是 scrollHeight = 500px + padding值
因为此时产生了滚动条,此时父div的可视区域高度为283,当前对象高度也就是父div的高度为300,因此clientHeight = 283px + padding值(20px) = 303px
offsetHeight = 父div的高度(300px) + padding值(20px) + 边框(10px) = 330px
<div id="parent" style="padding:10px;border:5px red solid;height:300px;width:200px;overflow:auto"> <div style="height:500px;width:400px"></div> </div>
二 clientTop,offsetTop,scrollTop的区别
clientTop的理解可以参考clientHeight,clientHeight的的计算方式是当前可视区域的高度 加上 padding值,那么clientTop就可以理解为当前可视区域到上一级元素的距离
如上图所示,clientTop就是5px,大部分情况下,clientTop都是这个border值。
offsetTop是当前对象到body元素的距离,它的计算方式相对复杂,先从上图进行理解,当前对象指的是border边框之内的区域,所以计算offsetTop要从当前对象的margin开始,计算公式如下 offsetTop = 当前对象的margin-top + 当前对象所有上级元素的margin-top + 当前对象所有上级元素的border-top,需要注意的是offsetTop是不能进行直接赋值的,只能通过这样的计算方式得到
scrollTop是当前对象的最顶部到当前对象在当前窗口显示的范围内的顶边的距离.即是在出现了纵向滚动条的情况下,滚动条拉动的距离.
该贴由system转至本版2015-7-28 11:03:24


 技术讨论
技术讨论