昨天发了个帖子是关于ExtJs动态加载数据。
但是昨天是把数据写死在store里,而不是从数据库里加载的,
这不免让大家感到有点美中不足,
今天,我再2个例子,是从后台取数据的。
1:直接从已有的json文件取得数据:
Ext.onReady(function(){
var store=Ext.create("Ext.data.Store",{
fields:[{
name:"key",
type:"auto"
},{
name:"value",
type:"auto"
}],
proxy:{
type:"ajax",
url:"item.json",
reader:{
type:'json',
root:'items'
}
},
autoLoad:true
});
Ext.create("Ext.panel.Panel",{
title:"aa",
width:300,
height:400,
items:[{
xtype:"combo",
hideTrigger:true,
store:store,
displayField: 'key',
valueField: 'value',
minChars : 1,
queryMode:"remote",
editable:true,
triggerAction:"all"
}],
renderTo:Ext.getBody()
}).show();
});
和上次的代码的区别就是: data不写死在store里,而是用proxy动态代理的读取器reader用ajax的方式去读取
item.json数据。
item.json:
{items:[{"key":"a1","value":"a1"},{"key":"a2","value":"a2"},{"key":"a3","value":"a3"},{"key":"a4","value":"a4"}]}
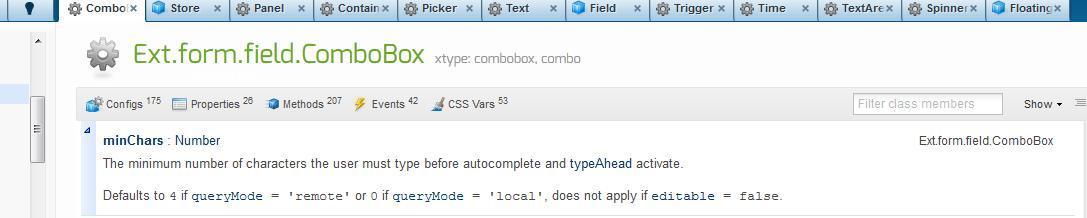
当然有了动态代理还是不够的,还需要把queryMode改为remote,就是远程的意思,还有个最重要的地方,就是minChars:1
为什么要加上这个参数呢?因为

Extjs为我们提供的文档上已经写明,当你远程去获取data的时候,只有当你的char为4的时候,就是你输入的字符至少为4个的时候才触发。我们把他改为输入1个字符就加载data。
好,上面就是动态从json文件加载数据。
2:从mysql数据库动态加载数据:
drop table test_item;
create table test_item(
t_id int primary key,
t_key varchar(20),
t_value varchar(20)
)
insert into test_item(t_id,t_key,t_value) values(1,"aaaa","aa");
insert into test_item(t_id,t_key,t_value) values(2,"aaaa2","aa");
insert into test_item(t_id,t_key,t_value) values(3,"aaaa3","aa");
insert into test_item(t_id,t_key,t_value) values(4,"aaaa4","aa");
insert into test_item(t_id,t_key,t_value) values(5,"aaaa5","aa");
insert into test_item(t_id,t_key,t_value) values(6,"aaaa6","aa");
insert into test_item(t_id,t_key,t_value) values(7,"bbb","aa");
insert into test_item(t_id,t_key,t_value) values(8,"bbb","aa");
insert into test_item(t_id,t_key,t_value) values(9,"bbb","aa");
insert into test_item(t_id,t_key,t_value) values(10,"bb","aa");
insert into test_item(t_id,t_key,t_value) values(11,"bbbbbb","aa");
insert into test_item(t_id,t_key,t_value) values(12,"bbbbb","aa");
先创建数据库 加点数据。
然后动态访问servlet取得json值。
先给大家看下效果:
输入a

输入b

看下js代码
与上面的访问item.json的代码相差不大,有2个地方需要改动
url:"test.do" 前面是访问item.json,而这里需要访问我们自己的servlet。
还有个就是加个参数 queryParam:”key”, 当你加了这个参数后,
当你输入a时,js代码���通过ajax访问test.do,并且带式参数key=a;
当然queryParam后面不一定是key,你可以随便写,只要在servlet代码做相应的处理就可以了。


 技术讨论
技术讨论