最近在做个项目,在重构一个页面时,发现textarea的边框在iphone下会变粗变模糊,而且变圆角。
网上搜了一下,发现原来都被苹果自带的样式给替换了。
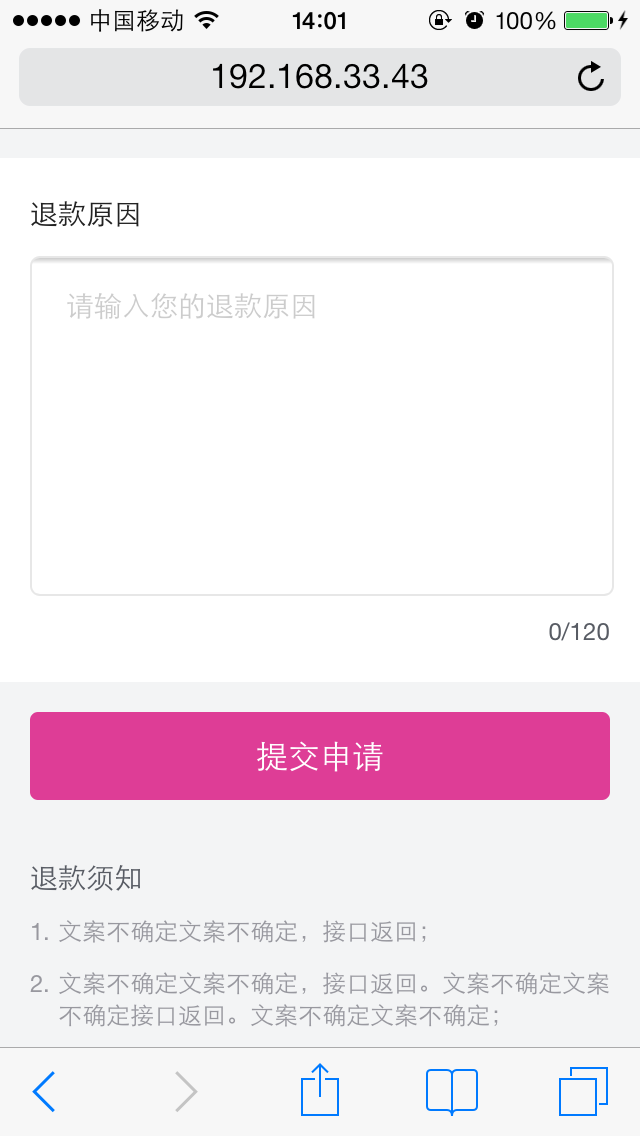
苹果下默认样式:

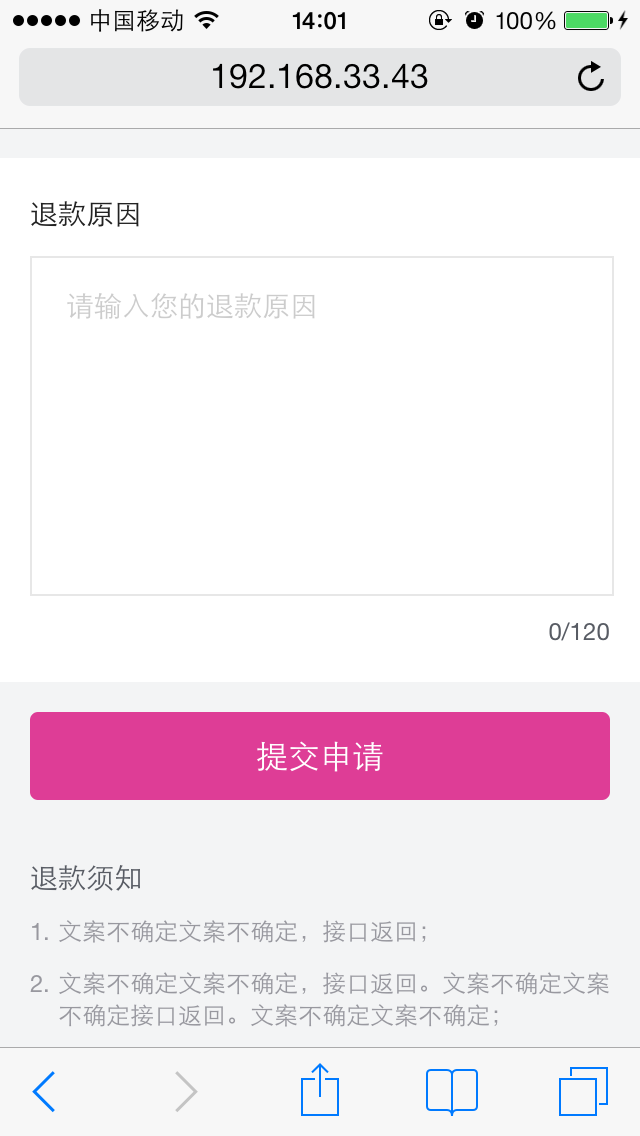
去掉默认样式后:

只要在样式里添加一句去掉iphone/ipad的默认样式就可以了:
textarea { -webkit-appearance:none;
border-radius:0;}
同理,按钮的样式也一样:
input[type="button"], input[type="submit"], input[type="reset"] {
-webkit-appearance: none;
}
.button{ border-radius: 0; }
我们在写表单的时候会发现一些浏览器对表单赋予了默认的样式,如在Chorme浏览器下,文本框及下拉选择框当载入焦点时,都会出现发光的边框,并且在火狐及谷歌浏览器下,多行文本框textarea还可以自由拖拽拉大,另外还有在IE10下,当文本框输入内容后,在文本框的右侧会出现一个小叉叉,等等。不容置疑,这些效果是在用户体验上得到了提升,但有些时候我们并不需要这些默认的样式,那怎么办呢?下面我们就来分别看一下解决办法。
1、去除Chrome等浏览器文本框默认发光边框
input:focus, textarea:focus {
outline: none;
}
去掉高光样式:
input:focus{
-webkit-tap-highlight-color:rgba(0,0,0,0);
-webkit-user-modify:read-write-plaintext-only;
}
当然这样以来,当文本框载入焦点时,所有浏览器下的文本框的边框都不会有颜色上及样式上的变化了,但我们可以重新根据自己的需要设置一下,如:
input:focus,textarea:focus {
outline: none;
border: 1px solid #f60;
}
这样的话,当文本框载入焦点时,边框颜色就会变为橙色,给用户一个反馈。
2、去除IE10+浏览器文本框后面的小叉叉
只需下面一句就ok了
input::-ms-clear {
display: none;
}
3、禁止多行文本框textarea拖拽
这样按下面添加属性多行文本框就不能拖拽放大缩小了:
textarea {
resize: none;
}
在这里要提到一个属性resize,这个是CSS3属性,用于元素缩放,它可以取以下几个值:
none 默认值
both 允许水平方向及垂直方向缩放
horizontal 只允许水平方向缩放
vertical 只允许垂直方向缩放
不仅可以针对textarea元素,对大多数元素都适用,如div等,在这里不一一列举,但与textarea不同的是,对div使用时需要加上一句overflow: auto;,也就是这样才有效果:
div {
resize: both;
overflow: auto;
}
以上就是关于去除表单浏览器默认样式的一些内容。


 技术讨论
技术讨论