今天做项目需要实现左边需要固定一列,然后右边需要可滑动的列表,
想了下用2个ListView来实现。
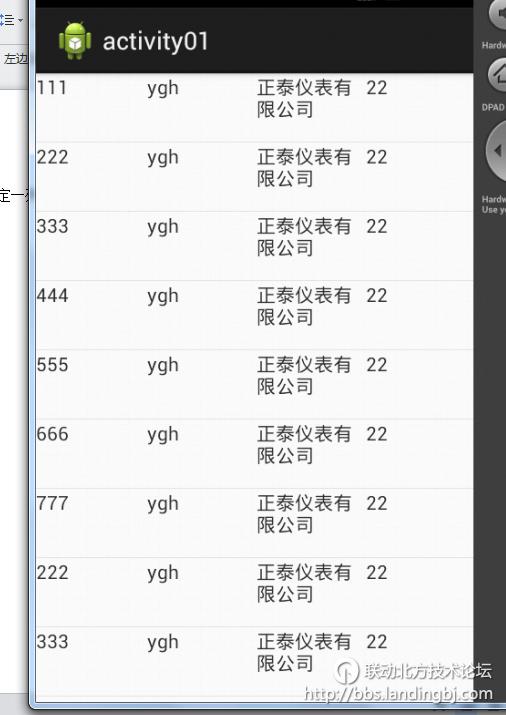
最后效果:

左边一栏是固定的,右边在ListView外面套了个HorizontalScroll。
先看下xml布局文件:
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
>
<ListView
android:id="@+id/listview1"
android:layout_width="80dp"
android:layout_height="wrap_content"
/>
<HorizontalScrollView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
>
<ListView
android:id="@+id/listview2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</HorizontalScrollView>
</LinearLayout>
整个布局是水平布局,然后左边一个ListView,右边一个ListView,但右边的ListView 要实现可以左右滑动,所以在外面套了个HorizontalScrollView。
左边的ListView的Item的布局文件很简单:
<TextView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="80dp"
android:layout_height="50dp"
>
</TextView>
就是简单的TextView,但是这里我把宽,高都固定,因为wrap_content的话,确实很难控制,所以这个时候就要用到固定值,当然你可以根据不同屏幕制定不同的layout,这里就不多说了。
至于右边的ListView的Item只是多了几个TextView而已,
还是非常的简单:
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
>
<TextView
android:id="@+id/text1"
android:layout_width="80dp"
android:layout_height="50dp"
/>
<TextView
android:id="@+id/text2"
android:layout_width="80dp"
android:layout_height="50dp"
/>
<TextView
android:id="@+id/text3"
android:layout_width="80dp"
android:layout_height="50dp"
/>
<TextView
android:id="@+id/text4"
android:layout_width="80dp"
android:layout_height="50dp"
/>
<TextView
android:id="@+id/text5"
android:layout_width="80dp"
android:layout_height="50dp"
/>
<TextView
android:id="@+id/text6"
android:layout_width="80dp"
android:layout_height="50dp"
/>
<TextView
android:id="@+id/text7"
android:layout_width="80dp"
android:layout_height="50dp"
/>
</LinearLayout>
整体先水平LinearLayout,然后摆放TextView.
依旧指定宽度高度。
使用ListView,主要的还是使用Adapter。
前面固定的ListView 很简单,直接使用ArrayAdapter就可以了。
后面的那个ListView可以使用SimpleAdapter,或者自己实现BaseAdapter。
我一般都是自己实现BaseAdapter,这样以后想要改变布局会显得更加方便。
package com.example.activity01;
import java.util.List;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
public class ExampleAdapter extends BaseAdapter{
private Context mContext;
private List<Example> lists;
private LayoutInflater inflater;
public ExampleAdapter(Context context,List<Example> lists){
this.mContext=context;
this.lists=lists;
inflater=LayoutInflater.from(mContext);
}
@Override
public int getCount() {
return lists.size();
}
@Override
public Object getItem(int position) {
return lists.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup viewGroup) {
if(convertView==null){
convertView=inflater.inflate(R.layout.list_xml, null);
ViewHolder holder=new ViewHolder(convertView);
convertView.setTag(holder);
}
ViewHolder holder=(ViewHolder)convertView.getTag();
holder.textview[0].setText(lists.get(position).id);
holder.textview[1].setText(lists.get(position).address);
holder.textview[2].setText(lists.get(position).userName);
holder.textview[3].setText(lists.get(position).company);
holder.textview[4].setText(lists.get(position).age);
holder.textview[5].setText(lists.get(position).price);
holder.textview[6].setText(lists.get(position).tel);
return convertView;
}
class ViewHolder {
public TextView[] textview=new TextView[8];
public ViewHolder(View v){
textview[0]=(TextView)v.findViewById(R.id.text1);
textview[1]=(TextView)v.findViewById(R.id.text2);
textview[2]=(TextView)v.findViewById(R.id.text3);
textview[3]=(TextView)v.findViewById(R.id.text4);
textview[4]=(TextView)v.findViewById(R.id.text5);
textview[5]=(TextView)v.findViewById(R.id.text6);
textview[6]=(TextView)v.findViewById(R.id.text7);
}
}
}
这里简单介绍下我的ExampleAdapter。首先是构造器,构造器需要2个参数一个Context,一个是List,Context作用是,得到inflater(布局填充器),直接通过布局文件得到View对象。
List的作用就是提供数据。
这里就是简单的7TextView,所以简单的定义一个实体类,然后放点测试数据,就如我的Example。
继承BaseAdapter后,需要实现多个方法,其实看方法名就知道了,这里不多介绍,
但是有一个最重要的方法,这里需要指出,就是getView。
当实现ListView的时候,android内部会做一个循环,分别得到每条Item的View.
循环时调用的就是getView这个方法。
这时就有一个问题,就是如果为每个Item都new 一个对象出来,对于一些很多数据的情况来说,就会造成大量的对象被new,这样肯定是不合理的,所以android,其实并不给每个Item new一个对象。
它是这么实现的,第一次的时候,你看到的所有Item,都是new出来的,当你向上滑动的时候,第一个Item消失了,但是最后一个Item又出来了,这个时候 其实最后一个Item不是new出来的,而使用的是第一个Item。
而我刚才所说的Item,其实就是getView 参数convertView,所以在代码中我先判断了convertView是否为空。
代码实现比较简单。但是还有个问题需要大家去解决的是,当向上滑动的时候,只能分开。
这时:我想不管我滑动listview1还是listview2的时候我要另外一个一起滑动,这该如何实现呢?,下次跟大家分享~~


 技术讨论
技术讨论